Challenges with Offline First Framework
Almost all the apps don't work without internet. What are the challenges of making a work with patchy & intermittent internet.
Remember the song 'Cloud Number 9' by Bryan Adams? Well here's the video either ways... %[youtube.com/watch?v=QhO-4cCQSUU]
In today's world we practically live in the cloud. Always connected to internet, we are already cyborgs & our devices are our connection to the singularity. We will have to make do with this low bandwidth solution unless a Neuralink solution which directly wires the computers to our brains is developed. Well just think how frustrated we get when our apps don't work for lack of connection. Now I am making an app which would work even in lack of internet. Welcome to world of magic! 🪄
So I am building a project using databases called CouchDB & PouchDB. I have talked them first here where PouchDB was giving me trouble, it turned out be me not knowing my javascript good enough. 🙈
So as I keep going deeper into the project, I am coming up against other issues that wouldcome upp with a Offline-First Implementation. It's a revelation of sorts how it is so difficult to get to the root of the problems by just thinking about them. It's the building that takes you to the trenches & you get face-to-face with what has been hiding in plain sight.
So here are the factors that you need to consider when going for a Offline First implementation.
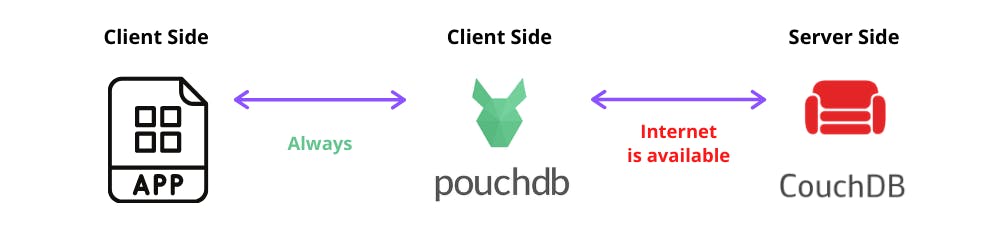
Now lets talk about the simple architecture when using PouchDB & CouchDB

Stale Data:
In a Online First architecture, the app just shows internet not available & doesn't allow any functionality on the app. The App basically becomes useless. That is not the case in an offline-first app.
In the absence of any internet connection, PouchDB would just return the latest data available with it from the last successful sync. Many times this could pose a significant issue. We often see this problem occuring during shopping online, when the old prices are shown again because of caching issues.
Conflict of Data:
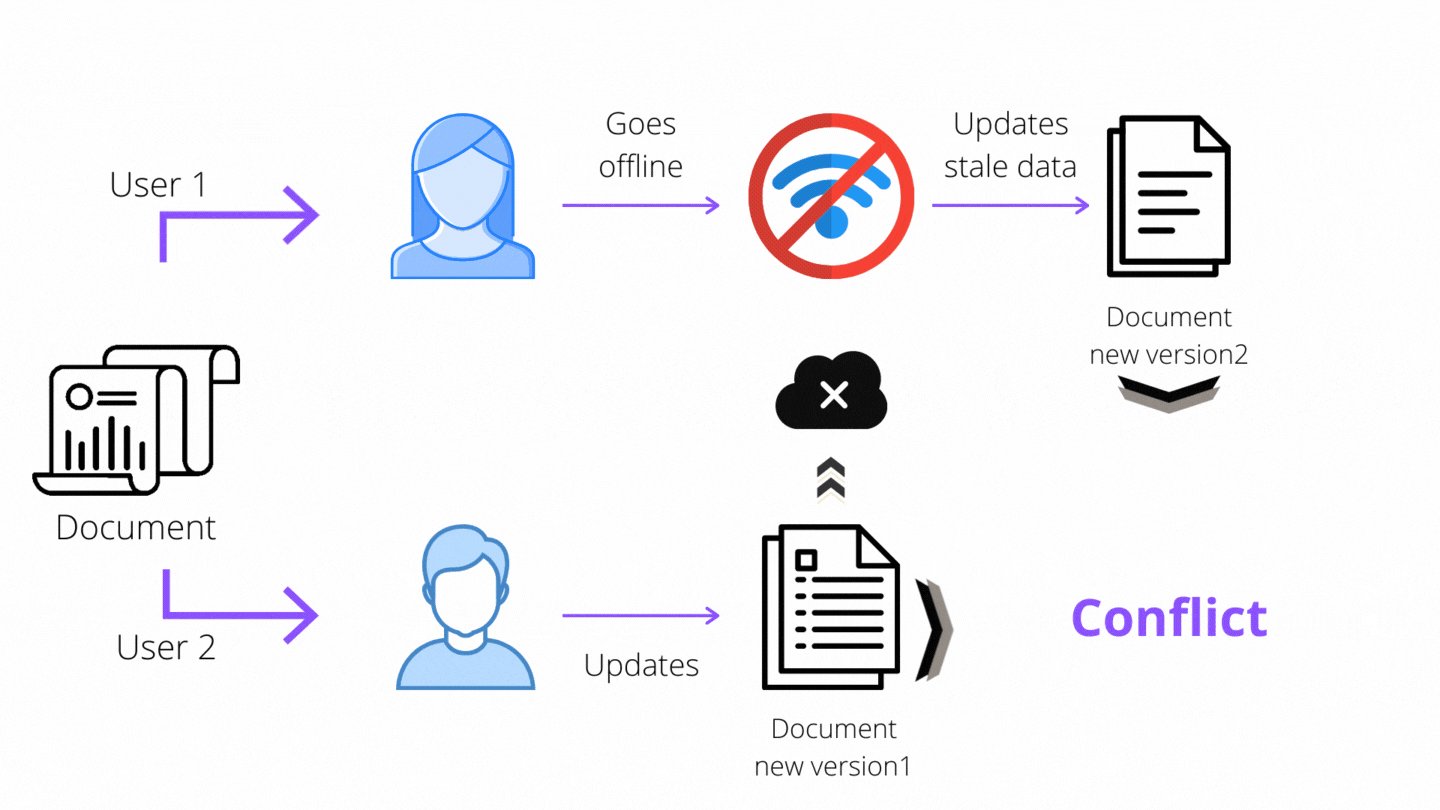
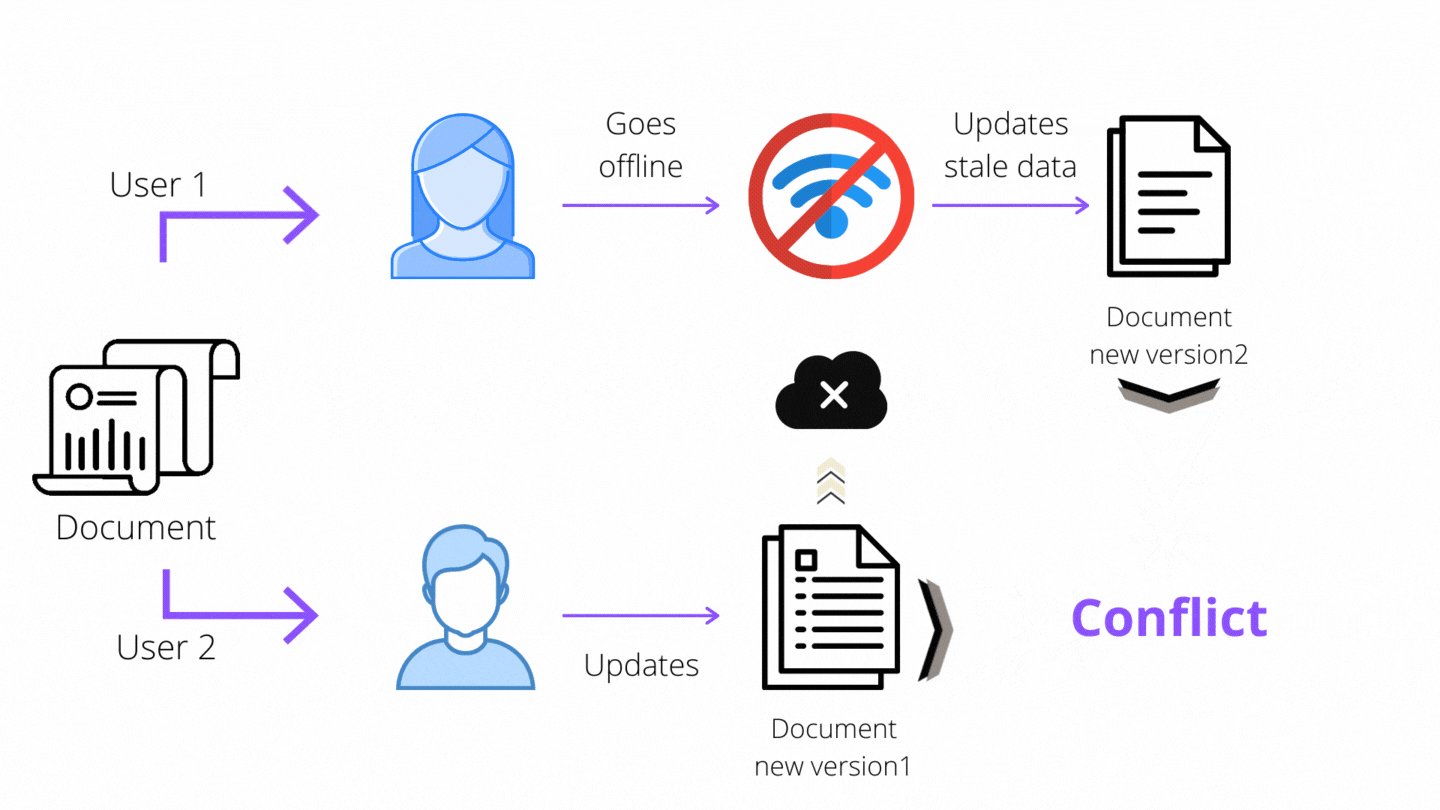
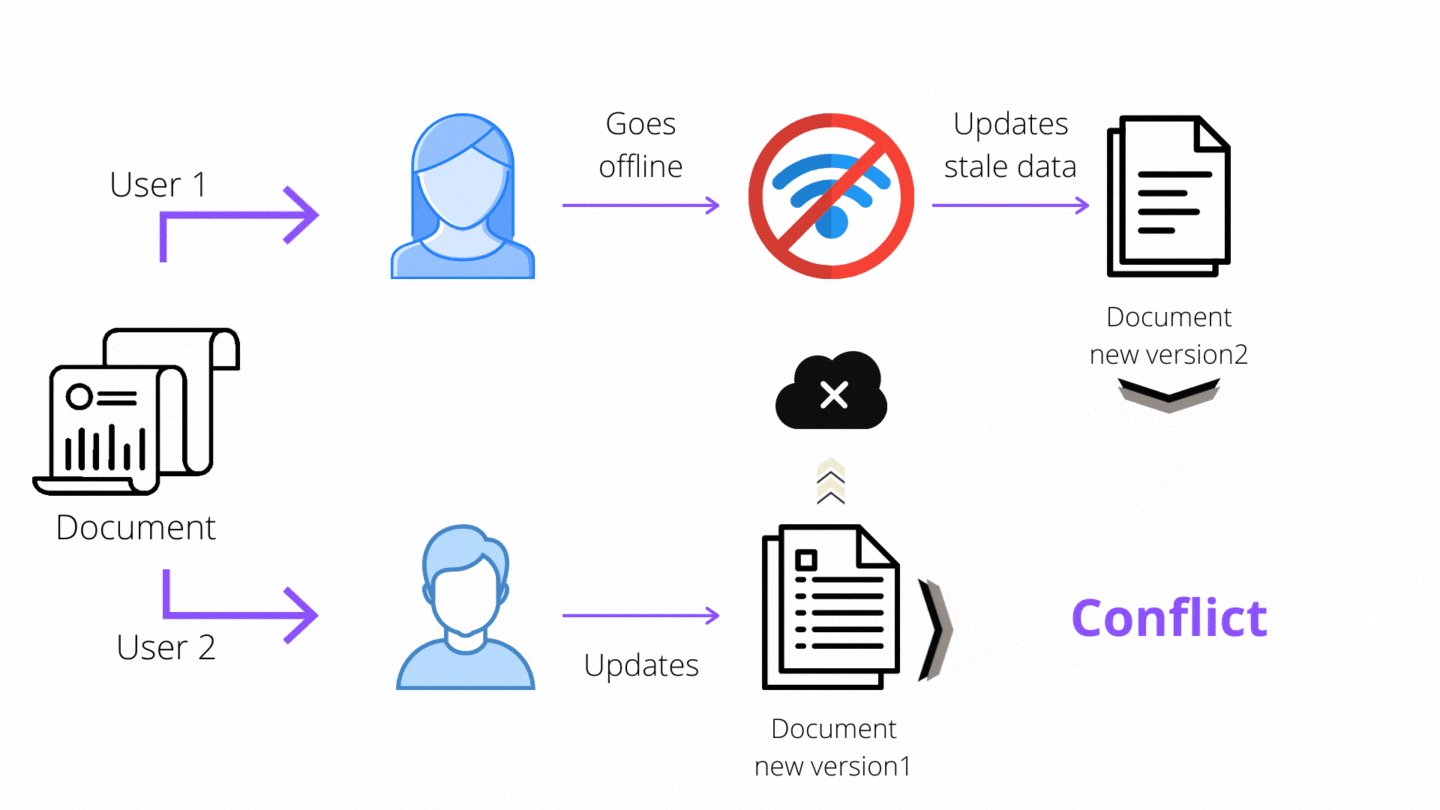
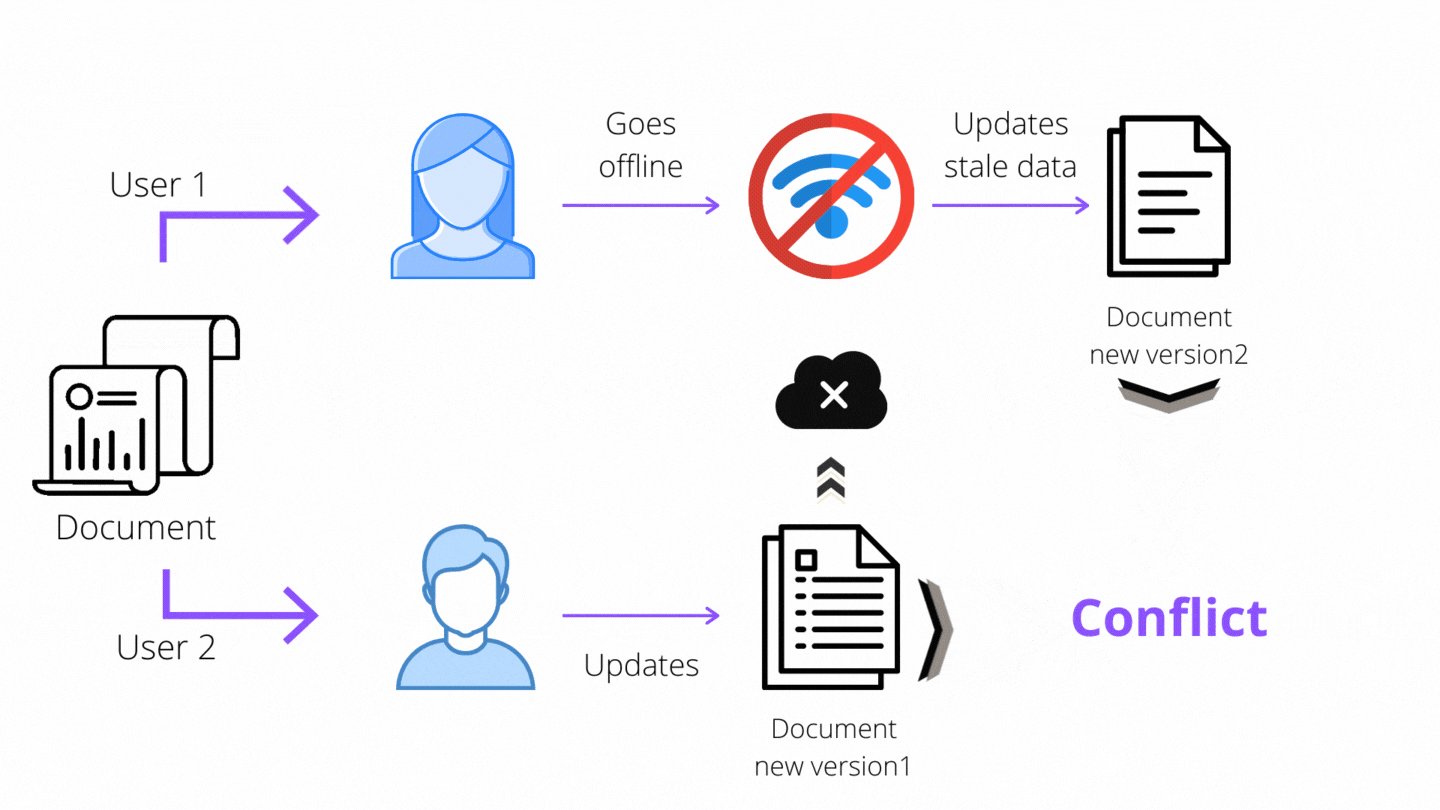
Now taking the above idea further. Think if the data is shared among many users who work in the same company or team. Now if one of the users who has a bad internet connection works on the stale data & updates it. It leads to Conflict in data, which needs to be resolved seperately.
See this image below where i have tried to visualise the concept.

Updating the Users Auth data:
Now this is a very developer specific problem. You always want to route the user-authentication only by the database on server. Now if the user wants to update their password or any of other user auth details, they have to disabled to when the user is offline.
Data Loss when user goes offline:
In an offline first, the user could still input data when offline. Now the above infrastructure allows us to do that. The App just Reads & Writes to the local PouchDB database instance which is always available to itself. It is responsibility of PouchDB to sync this data with the CouchDB database sitting in the server. In the absence of internet, PouchDB patiently keeps trying at intervals to establish connection & sync the data.
Due to multiple reasons this data can get lost from the user side just because the data didn't have the opportunity to connect & sync with the server.
Handling Privacy:
When ever the user Logins, the PouchDB instance pulls a copy of the database to the local machine. Now having this data always on the user machine could pose risks related to security. Other Apps may try to snoop & read into this data. This calls for encryption of data, the most safe is to do it right from the server side. Thankfully CouchDB allows for this.
Handling Logouts:
Now the best practice is to delete all the resident data whenever the user logouts. But is that always a good choice? And what happens if the user has been able to logout for multiple reason & session-cookies have expired? Does the data stay persistently on the users system?
This could lead to many instances of the database clogging up precious space on the users system. After all the space available to PWAs is rationed as per allotted quota.
Background Data Change:
If 2 or more people are working on the same data how do we keep each up-to-date with other. Now just thinking about the way Google Docs & other such collaboration tools would do that kind makes me go dizzy but I can understand they do it in some kind of a shared-state framework.
How does somebody like me who is working with forms implement this?
Now I have figured a neat way this can be done even with forms but I want to talk about it once I have coded this after all there is a lot of minute details you figure only when you are building. I want that to be a complete guide for doing this.
Conclusion:
Now the above is not the exhaustive list of challenges which need to addressed in a Offline-First framework but if you have covered for the above, I would say you have covered more than 90% of the issues.
Now offline first apps are great when there isn't a lot of team collaboration. Or if the teams have siloed work structure. Now lets say a company wants an app for their sales people who are always travelling & often have patchy internet. This would be a great framework, as the chances that 2 sales-person would have different regions, customers, etc... assigned. So a chance of any conflict happening on this end is almost negligible.
But Offline-First framework is not advisable for something like a Forex Trading Platform where the data can't be stale. In the absence of internet not allowing the user to use the App is a feature & not a bug in this case.
So if you are choosing Offline First Framework for your app think about the why deeply as this increases the complexity of your app by a few degrees at least.
Keep Smiling :) Krishna.